반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 2023 구글 클라우드
- 리팩터링 3장
- URP
- 이득우의 언리얼 프로그래밍1
- 리팩터링 4장
- 112일선
- 2023 게이밍 인 구글 클라우드
- 스포일러 주의
- 언리얼5
- 공부
- JavaScript
- unity
- 2023 Gaming
- 언리얼 5
- shader
- 448일선
- 2023 게이밍
- 전주비빔 라이스 버거
- 상계9동
- 스즈메의 문단속
- 주식
- 224일선
- 1일차
- 이득우의 언리얼 프로그래밍 1
- 주식단테
- 산토리 하이볼
- 리팩터링
- GenAI
- 구글 컨퍼런스
- 작계훈련
Archives
- Today
- Total
개발 이야기 안하는 개발자
11. 이벤트 및 입력 본문
반응형
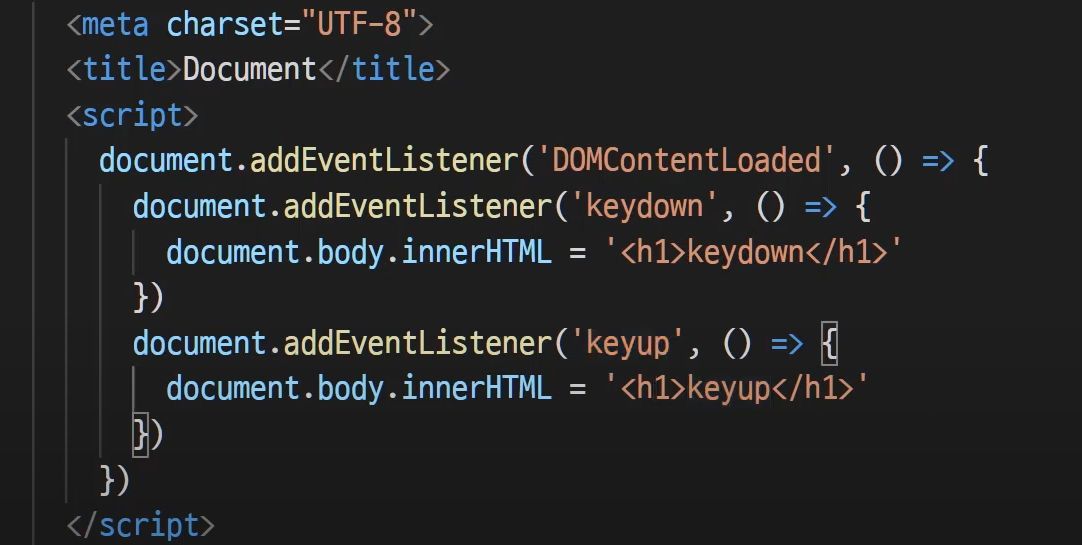
키보드 이벤트



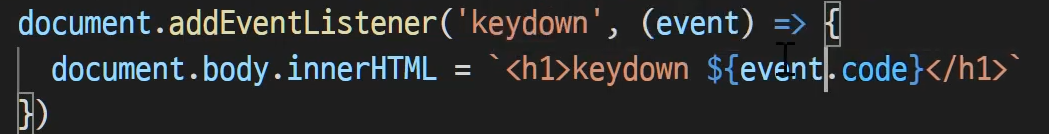
들어오는 키 값을 가져온다.
j 를 누르면 key j

입력 칸 안에 총 몇개의 글자가 들어 왔는지를 확인할 때 사용.

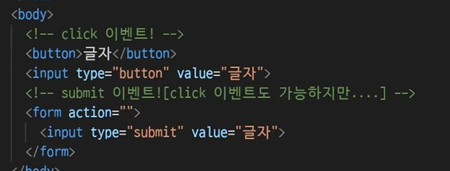
click 했을때 이벤트를 막는 내용


타입을 정의한다.
버튼은 말그대로 버튼이고,
submit은 버튼인데 누르면 주소가 변경된다.

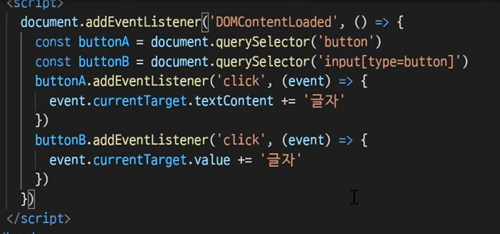
addEventListener로 연결하고,
querySelector로 찾는다.


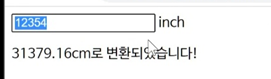
예시)



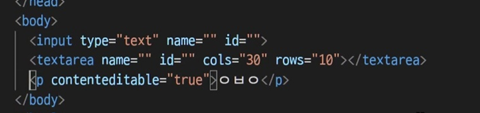
text는 한줄 , Textarea는 박스, p는 수정란

body 내용

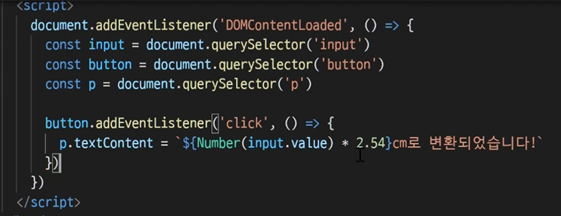
스크립트 내용.
버튼을 사용하지 않으니 제거를 해보자




keydown -> keypress -> 입력 -> keyup 순서이기 때문에
keyup을 해야 입력된 결과값으로 계산된다.




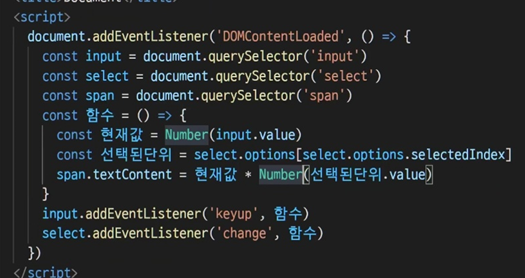
multiple로 수정하면 shift키나 ctr키를 이용해서 다중선택이 가능해진다.


선택하는것도 바뀌었으니 결과 도출내용도 수정하기.






체크 박스와
라디오 버튼





체크가 되어있으면 시간이 계속 늘어난다.
아니면 멈춰있는다.
색상도 그에 맞춰 바뀐다.


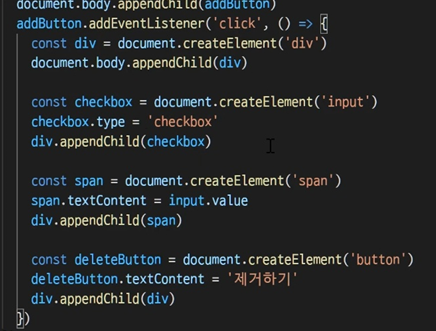
body 안쓰고 스크립트 부분에서 createElement로 제작하기.
여러개 create하고 해당 태그들을 모두 body아래에 appendChild로 붙인다.
맨 아래에 div.appendChild(deleteButton) 으로 수정해야함.

체크박스에 addEventListener 달아주기

제거 버튼도 이벤트 달기

작성 -> 추가하기 하면 아래에 추가된다.
체크하면 줄긋기.
제거하면 삭제된다.
반응형
'개발 > JavaScript' 카테고리의 다른 글
| 12. 로컬 저장과 예외처리 (0) | 2023.03.15 |
|---|---|
| 10. 문서 작성 (1) | 2023.03.15 |
| 9. 문서 객체와 이벤트 객체 (0) | 2023.03.15 |
| 8. 객체 기본 (1) | 2023.03.15 |
| 7. 함수 추가 (0) | 2023.03.15 |
