반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 224일선
- GenAI
- 공부
- JavaScript
- 언리얼 5
- 상계9동
- unity
- 리팩터링
- 이득우의 언리얼 프로그래밍1
- 주식
- 2023 게이밍
- 스즈메의 문단속
- 전주비빔 라이스 버거
- 리팩터링 4장
- 448일선
- 언리얼5
- shader
- 2023 Gaming
- 산토리 하이볼
- 스포일러 주의
- URP
- 구글 컨퍼런스
- 2023 게이밍 인 구글 클라우드
- 2023 구글 클라우드
- 112일선
- 리팩터링 3장
- 이득우의 언리얼 프로그래밍 1
- 1일차
- 주식단테
- 작계훈련
Archives
- Today
- Total
개발 이야기 안하는 개발자
9. 문서 객체와 이벤트 객체 본문
반응형

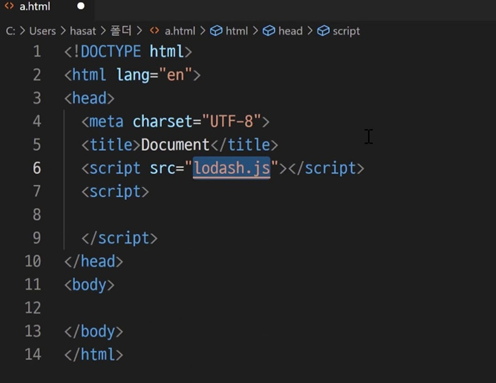
외부 스크립트 사용하기


웹 프로그래밍에서 결국 User가 볼 수 있는것은 프론트(Html)과 Resources(JS,CSS)에 대한 내용밖에 없다.
이런 페이지를 꾸며줄 수 있는 자원들에 대해서 우리는 CDN이 사용된다.


가져온 스크립트를 새로 만들거나, 외부 주소로 가져올 수 있다.
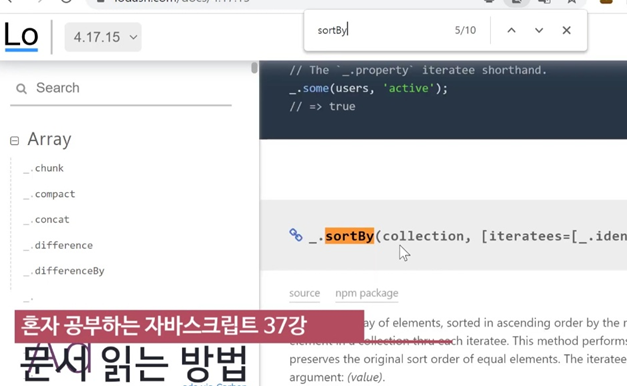
데이터가 이렇게 많은데 정렬은??

lodash.com 문서 읽기


아래를 더 많이 사용한다.
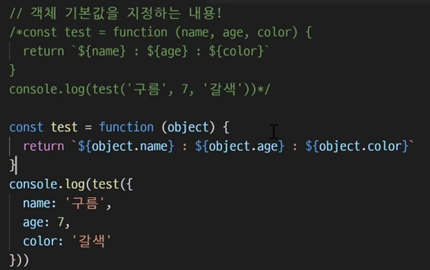
기본값보다는 객체로 더 많이 매개변수로 사용된다.

사용 방식
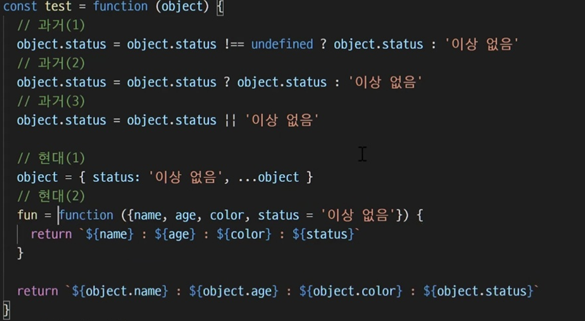
요즘은 현대2 버전을 가장 많이 사용한다.

현대 1 실사용
newDog에 status를 넣었지만 뒤에 dog를 붙여서
결국 status의 값이 바뀌게 된다는 내용.

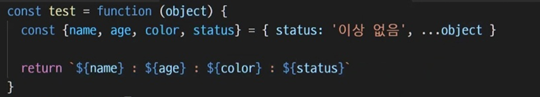
현대 2
저렇게 사용될 파라미터들을 나열한다.
아래방식도 많이 쓰인다.

문서

설치
우측하단에 버튼 누르면 저장할때 마다 Window가 바로바로 적용된다

addEventListener를 사용한다.
DOMContentLoaded 가 호출되면
각 선택자가 적용된다.
이런 방식으로 태그의 종류를 읽어오고 적용할 수 있다.

모든 태그를 적용할 수 있다.
반응형
'개발 > JavaScript' 카테고리의 다른 글
| 11. 이벤트 및 입력 (1) | 2023.03.15 |
|---|---|
| 10. 문서 작성 (1) | 2023.03.15 |
| 8. 객체 기본 (1) | 2023.03.15 |
| 7. 함수 추가 (0) | 2023.03.15 |
| 6. 함수 기본 (0) | 2023.03.15 |
