반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 이득우의 언리얼 프로그래밍 1
- 2023 게이밍 인 구글 클라우드
- 224일선
- 1일차
- 공부
- 산토리 하이볼
- 리팩터링 4장
- shader
- 2023 구글 클라우드
- 리팩터링
- 주식단테
- 2023 Gaming
- 상계9동
- 스즈메의 문단속
- GenAI
- unity
- JavaScript
- 2023 게이밍
- 리팩터링 3장
- 구글 컨퍼런스
- 언리얼5
- 작계훈련
- 언리얼 5
- 이득우의 언리얼 프로그래밍1
- 448일선
- URP
- 112일선
- 전주비빔 라이스 버거
- 주식
- 스포일러 주의
Archives
- Today
- Total
개발 이야기 안하는 개발자
7. 함수 추가 본문
반응형

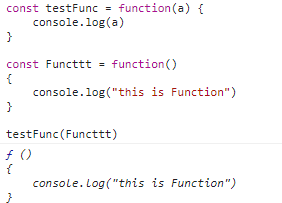
함수 자체를 매개변수로 사용해서 나타낼 수 있다.

들어온 함수를 실행 시킬수도 있다.

함수를 매개변수에서 직접 선언이 가능하다.

타이머. 지정된 숫자 이후에 해당 함수가 실행된다.
타이머 역시 상수로 리턴받는다.
clearTimeout이나 clearInterval로 정지할 수 있다.

즉시 호출 함수.
(function() {
const a = 10
console.log(a)
})()
HTML로 작업을 하면 script를 여러개를 두고 실행하게 된다.
같은 const a 를 정의하게 되면 문제가 생기게 된다.
이를 충돌을 방지하고자 각각 다른 즉시호출함수로 묶어서 충돌을 방지하게 된다.
엄격 모드

'use strict' 라고 적으면
해당 내용에선
a = 10
b = 20같은 내용을 적으면 에러를 낸다.
상수인지 아닌지 알수 없기 때문.
use strict을 적으면 엄격하게 진행된다.

선언적 함수가 먼저 실행되고, 나중에 익명함수가 실행된다.

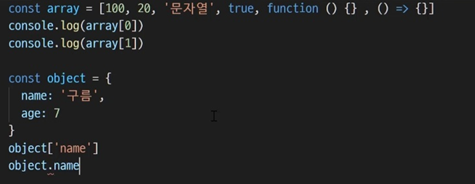
object. 하면서 자동완성 키가 나온다.



반응형
'개발 > JavaScript' 카테고리의 다른 글
| 9. 문서 객체와 이벤트 객체 (0) | 2023.03.15 |
|---|---|
| 8. 객체 기본 (1) | 2023.03.15 |
| 6. 함수 기본 (0) | 2023.03.15 |
| 5. 배열 / 스택, 힙, 처리 (1) | 2023.03.15 |
| 4. 조건문 / 예제 (2) | 2023.03.15 |
