반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- unity
- 이득우의 언리얼 프로그래밍1
- 리팩터링 4장
- 언리얼 5
- 주식
- 언리얼5
- 224일선
- 공부
- 2023 구글 클라우드
- URP
- 1일차
- 산토리 하이볼
- 448일선
- 리팩터링 3장
- 작계훈련
- 리팩터링
- 상계9동
- 2023 게이밍 인 구글 클라우드
- 이득우의 언리얼 프로그래밍 1
- 2023 Gaming
- 주식단테
- 112일선
- GenAI
- 구글 컨퍼런스
- shader
- 스포일러 주의
- JavaScript
- 2023 게이밍
- 스즈메의 문단속
- 전주비빔 라이스 버거
Archives
- Today
- Total
개발 이야기 안하는 개발자
10. 문서 작성 본문
반응형

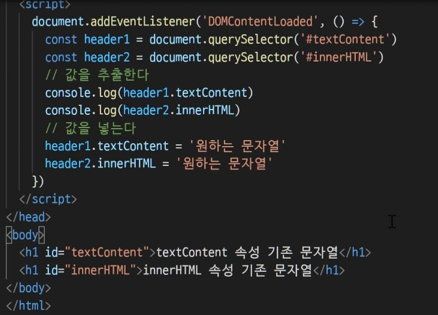
textContent와 innerHTML의 차이
오른쪽과 같이 같은 결과를 내긴 하지만 큰 차이가 있음.
안에 태그( <br> ) 가 들어가면 결과가 달라짐.
textContent는 <br>을 그대로 사용함.
innerHTML은 명령을 수행함.



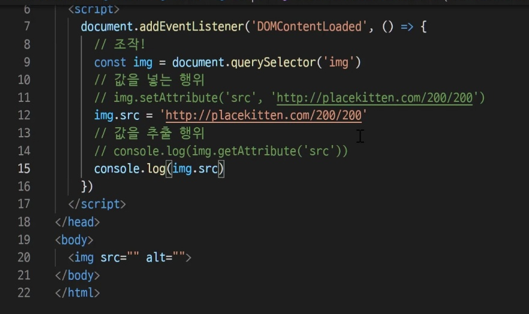
200 x 200 크기의 이미지가 나온다.


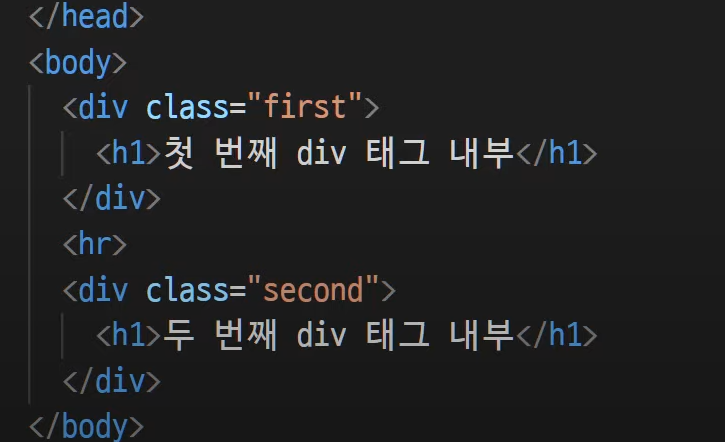
div로 레이아웃을 여러개 생성한다.
div를 모두 가져오고, 색 지정 , 높이 지정한다.


header 에 내용 정의후에
body에 자식으로 header를 등록한다.
2초후에 body에서 header를 지우면 떠있는 글자가 없어진다.


클래스로 가져와서
내용을 수정하게 된다.

반응형
'개발 > JavaScript' 카테고리의 다른 글
| 12. 로컬 저장과 예외처리 (0) | 2023.03.15 |
|---|---|
| 11. 이벤트 및 입력 (1) | 2023.03.15 |
| 9. 문서 객체와 이벤트 객체 (0) | 2023.03.15 |
| 8. 객체 기본 (1) | 2023.03.15 |
| 7. 함수 추가 (0) | 2023.03.15 |
