반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 작계훈련
- GenAI
- 리팩터링
- 1일차
- URP
- 스즈메의 문단속
- shader
- 리팩터링 4장
- 공부
- unity
- 산토리 하이볼
- 이득우의 언리얼 프로그래밍 1
- 448일선
- 2023 구글 클라우드
- JavaScript
- 주식
- 전주비빔 라이스 버거
- 언리얼5
- 112일선
- 구글 컨퍼런스
- 주식단테
- 이득우의 언리얼 프로그래밍1
- 224일선
- 2023 Gaming
- 언리얼 5
- 스포일러 주의
- 상계9동
- 2023 게이밍 인 구글 클라우드
- 리팩터링 3장
- 2023 게이밍
Archives
- Today
- Total
개발 이야기 안하는 개발자
6. 함수 기본 본문
반응형


매개변수에 x = 2 처럼 사용가능
x를 선언안하면 그대로 사용, 재정의하면 정의한 대로 사용

윤년 구하기.

최소값 구하기

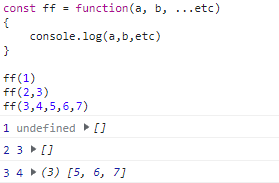
나머지 매개변수 - 매개변수에 앞에 ... 이 붙으면 해당 내용은 배열로써 들어오게 된다.
들어오는 나머지 애들은 배열처럼 가져다 쓰기 편하게 하기 위해서 사용하는 기법.

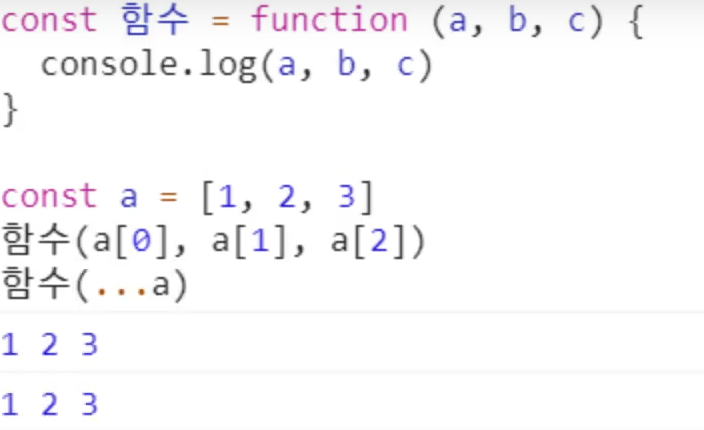
전개 연산자 - 매개변수에 ... 으로 배열을 넣어도 성립된다.

매개 변수 요청사항을 잘 확인할 것.
반응형
'개발 > JavaScript' 카테고리의 다른 글
| 8. 객체 기본 (1) | 2023.03.15 |
|---|---|
| 7. 함수 추가 (0) | 2023.03.15 |
| 5. 배열 / 스택, 힙, 처리 (1) | 2023.03.15 |
| 4. 조건문 / 예제 (2) | 2023.03.15 |
| 3. 상수와 변수 / 자료형 (0) | 2023.03.15 |
