반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- GenAI
- 2023 게이밍 인 구글 클라우드
- 작계훈련
- 전주비빔 라이스 버거
- 이득우의 언리얼 프로그래밍 1
- 리팩터링 3장
- 주식단테
- 공부
- 1일차
- 주식
- 224일선
- URP
- 스즈메의 문단속
- 448일선
- 112일선
- 스포일러 주의
- unity
- 산토리 하이볼
- shader
- 2023 게이밍
- 2023 Gaming
- 리팩터링
- 언리얼 5
- 언리얼5
- 이득우의 언리얼 프로그래밍1
- 상계9동
- 리팩터링 4장
- JavaScript
- 2023 구글 클라우드
- 구글 컨퍼런스
Archives
- Today
- Total
개발 이야기 안하는 개발자
3. 상수와 변수 / 자료형 본문
반응형

크롬에서 about:blank 치고, 콘솔창에 친 내용.
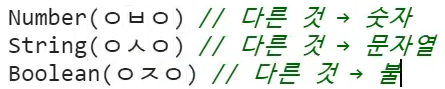
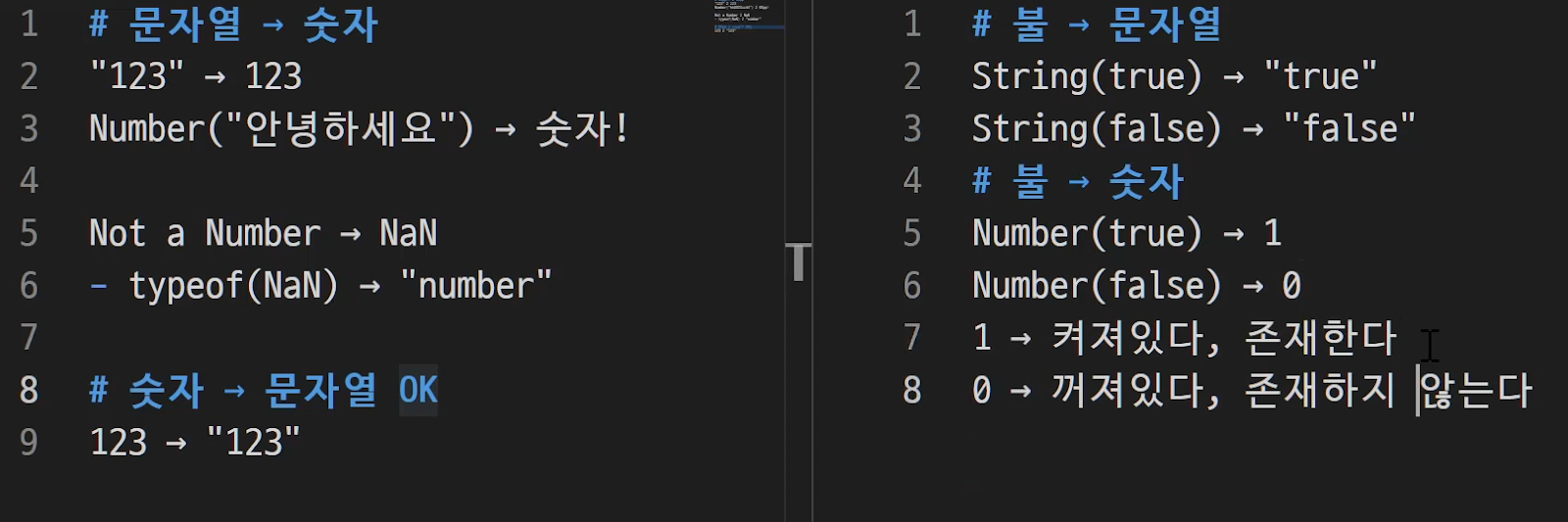
typeof 를 넣고 뒤에 값을 넣어서 값의 타입을 알 수 있다.
f5누르면 초기화


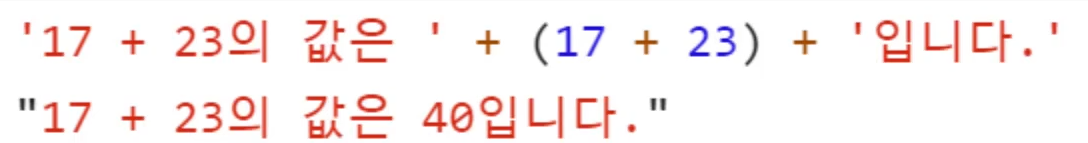
C# 과 동일한데,
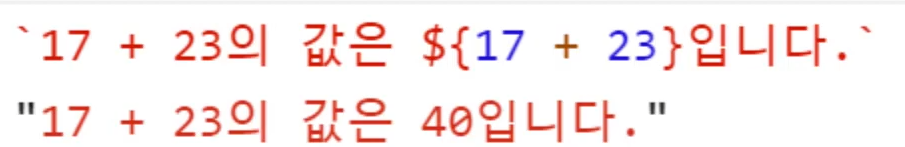
"" 를 쓰지 않고 ``를 써서 넣어야 하고,
${} 로 값의 결과를 볼 수 있다.


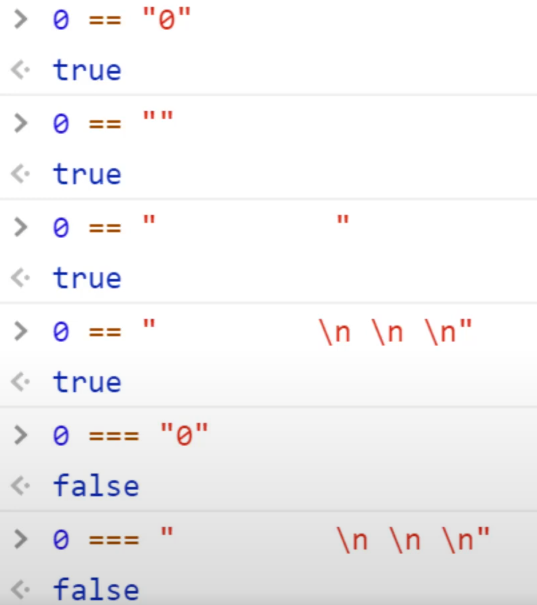
자바 스크립트에선 == 를 거의 쓰지 않는다.
자바에서 같다를 쓰려면 === 를 쓰는게 맞다.
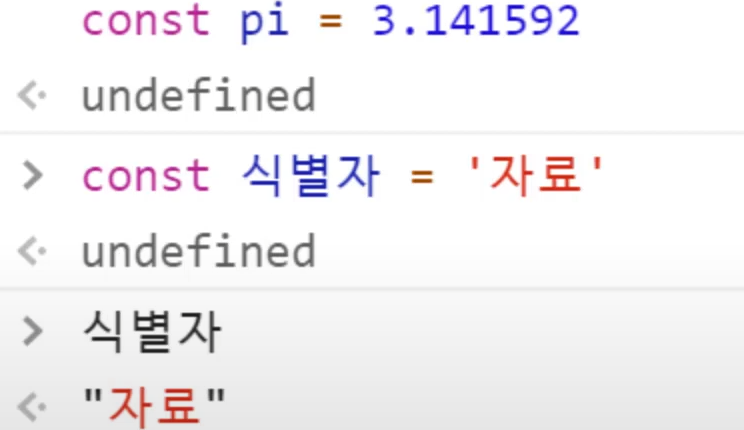
const 상수

const를 사용 해서 상수를 작성한다.
한번 정의하면 수정 불가능 하다.
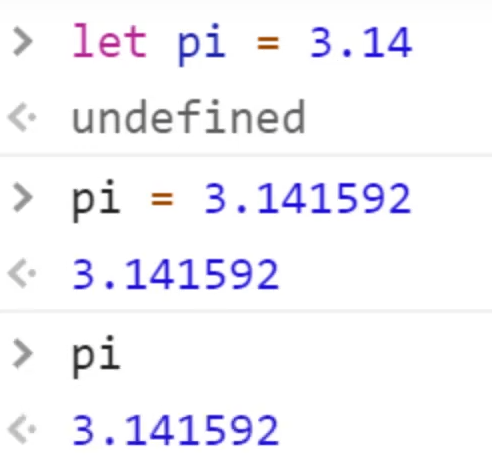
Let 변수

let을 사용해서 변수를 작성한다.
값을 수정할 수 있다.
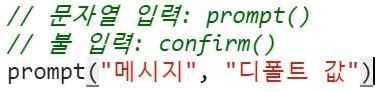
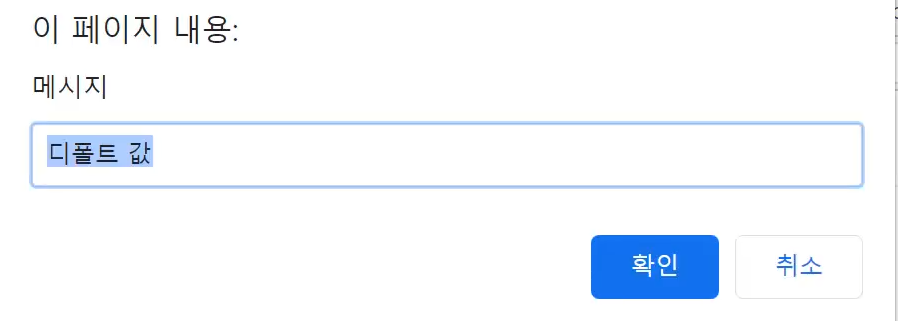
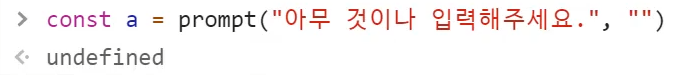
입력


메시지 창에 문자를 입력후에 확인을 누르면
콘솔창에 입력한 문자열이 출력된다.



확인 => true
취소 => false

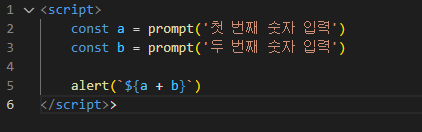
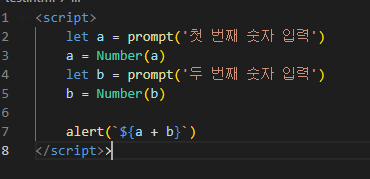
10 과 20을 입력한 결과물.
문자열로 받기 때문.



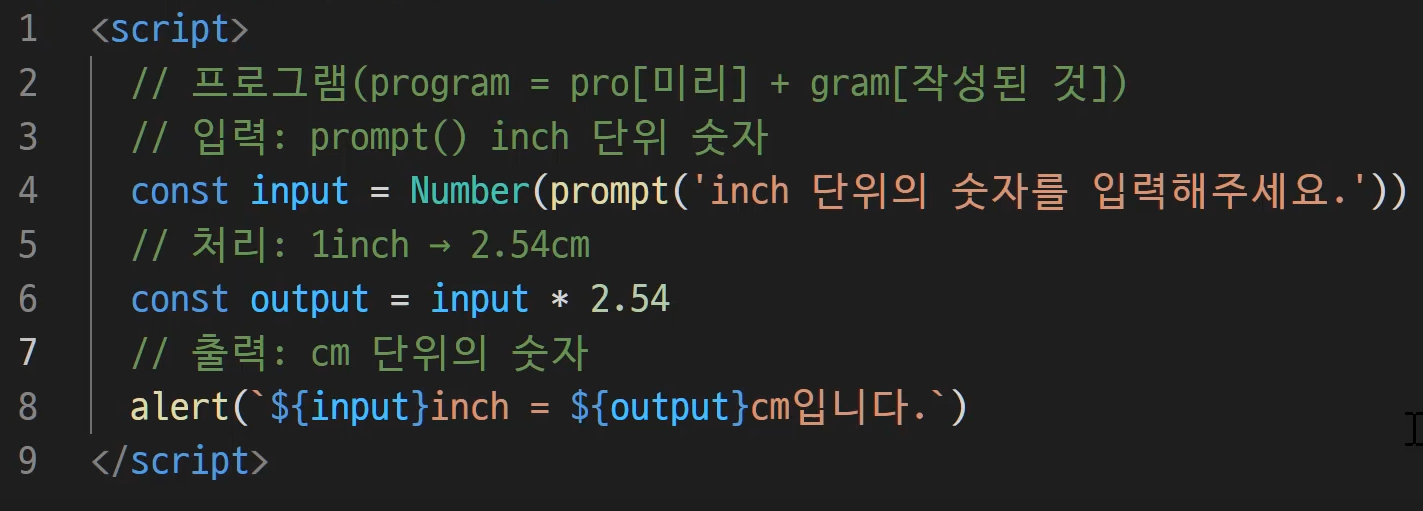
옳바른 코드

inch -> cm

반응형
'개발 > JavaScript' 카테고리의 다른 글
| 5. 배열 / 스택, 힙, 처리 (1) | 2023.03.15 |
|---|---|
| 4. 조건문 / 예제 (2) | 2023.03.15 |
| 2. 용어와 연산 (0) | 2023.03.15 |
| 1. 간단 실행 및 기본용어 (0) | 2023.03.15 |
| 자바 스크립트 공부 (0) | 2023.03.15 |

