반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- URP
- 스즈메의 문단속
- 112일선
- 1일차
- 224일선
- 2023 구글 클라우드
- unity
- 전주비빔 라이스 버거
- shader
- 2023 게이밍 인 구글 클라우드
- 이득우의 언리얼 프로그래밍 1
- 스포일러 주의
- 리팩터링
- 주식단테
- 주식
- 산토리 하이볼
- 상계9동
- 언리얼 5
- 2023 게이밍
- 이득우의 언리얼 프로그래밍1
- 작계훈련
- GenAI
- JavaScript
- 구글 컨퍼런스
- 448일선
- 2023 Gaming
- 리팩터링 4장
- 언리얼5
- 공부
- 리팩터링 3장
Archives
- Today
- Total
개발 이야기 안하는 개발자
1. 간단 실행 및 기본용어 본문
반응형
Chrome 사용
들어가서 주소에 about:blank 를 검색해서 빈 웹페이지를 쓰게 된다.
f12를 눌러서 확인할 수 있다.
콘솔에 명령을 통해 진행도 가능하다.

Visual Studio Code를 사용한다.
사용한 코드들은 모두 Chrome을 사용할 예정

visual studio code를 사용해서 새 파일 제작.
이름뒤에 html을 붙여서 파일 제작

vs code에서 나온 파일 아이콘 모습

제작된 파일 모습

내용에 html을 치면 여러개 나오는데 그중 2번째(html:5)를 탭하면 기본으로 완성되는 폼이 있음.

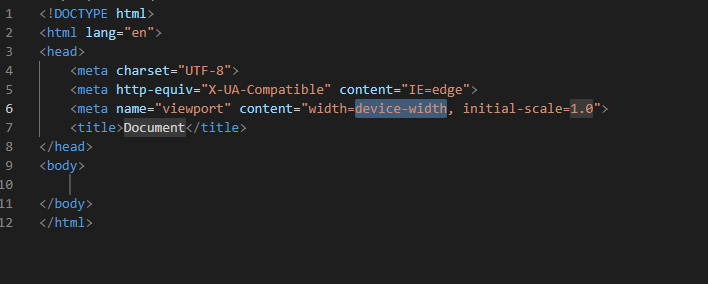
기본 폼

script 태그를 넣어서 alert를 호출하면 알람뜬다.

완성된 html 파일 실행
또는, Chrome 을 켜놓고 코드 저장후 크롬 새로고침하면 적용된다.

오류 발생하는 경우에도
크롬창에서 확인해야한다.
f12누르고 보면 보인다.


h1키워드를 써서 글자 크게.
반응형
'개발 > JavaScript' 카테고리의 다른 글
| 5. 배열 / 스택, 힙, 처리 (1) | 2023.03.15 |
|---|---|
| 4. 조건문 / 예제 (2) | 2023.03.15 |
| 3. 상수와 변수 / 자료형 (0) | 2023.03.15 |
| 2. 용어와 연산 (0) | 2023.03.15 |
| 자바 스크립트 공부 (0) | 2023.03.15 |

